As we all know that Javascript is a standout core option which developers use to make interactive webpages. But here comes a new thing called Web Assembly which would definitely blow your mind and will emerge as a option in near future.
What is Web Assembly?
WebAssembly (abbreviated as wasm) is a binary instruction format that allows you to run high-performance code in web browsers. WebAssembly is supported by all major web browsers, including Chrome, Firefox, Safari, and Edge. It is designed to compile language ahead of time which allows faster load times.
Although WebAssembly is a low-level assembly language, it does contain a text format that is understandable by humans, making it possible to manually write, inspect, and debug code. It is specified that WebAssembly should run in a secure, sandboxed environment. It will enforce the same-origin and permissions policies of the browser, much like other web scripts.
How Web Assembly runs in web browser?
We do know that Javascript runs in any web browser, let us see how WebAssembly runs in a web browser. Following are brief descriptive steps on how it works:

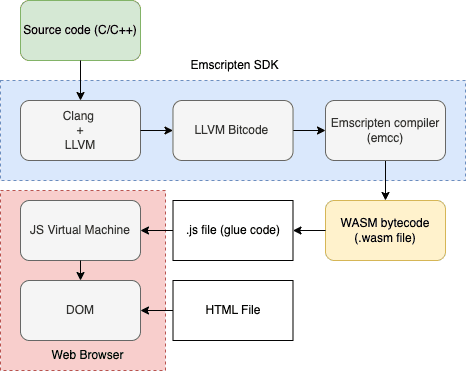
Compilation Stage: A dedicated compiler like Emscripten is used to compile High level languages like C, C++, Rust source code into WebAssembly code.
Loading Stage: The web app that uses WebAssembly, has a <script> tag with the type attribute set to “module”. The src attribute in <script> tag, points to the location of the .wasm file. The wasm file is downloaded when the browser comes across this script
Parsing Stage: The webAssembly engine of the browser parses the downloaded wasm file to verify its format and assure that it is correct. The wasm code is then translated into a low-level, cross-platform format known as “Machine Code.” Compared to parsing JavaScript, WebAssembly can be represented compactly and processed more quickly due to its binary format. High-performance execution is also made possible by the low-level machine code execution.
Execution Stage: Once the parsing and compilation process is done, the machine code is ready to be executed. Meanwhile, the WebAssembly JavaScript API is used for the interaction medium between Javascript engine and WebAssembly module. This API offers methods for launching the module’s exported functions, accessing its memory, and instantiating it.
Memory & Resource Sharing: WebAssembly has its own linear memory that can be shared and accessed by both WebAssembly and Javascript. Moreover, WebAssembly interacts with Javascript to make use of web APIs.
Javascript Vs WebAssembly
The VM has only ever been able to load JavaScript in the past. This has worked well for us because JavaScript is capable of handling the majority of issues that consumers face nowadays, while using the Internet. However, when attempting to use JavaScript for more demanding use cases such as 3D games, Virtual and Augmented Reality, computer vision, image/video editing, and a variety of other domains that demand native speed, we have encountered performance issues.
WebAssembly is a different language from JavaScript, but it is not intended as a replacement. Instead, it is designed to complement and work alongside JavaScript, allowing web developers to take advantage of both languages’ strong points:
-
JavaScript is a high-level language, flexible and expressive enough to write web applications. It has many advantages — It is dynamically typed, requires no compile step, and has a huge ecosystem that provides powerful frameworks, libraries, and other tools.
-
WebAssembly is a low-level assembly-like language with a compact binary format that runs with near-native performance and provides languages with low-level memory models such as C++ and Rust with a compilation target so that they can run on the web.
|WebAssembly has a high level goal of supporting languages with garbage-collected memory models in the future|
The following are the key factors that could help us understand the differences between JS and WASM:
1. Execution Speed
- Due to the fact that JS is an interpreted language, it could take some time before the browser completely comprehends what it is about to do.
- The strongly typed code used by WASM has already been optimised before it reaches the browser, which speeds up execution significantly.
2. Loading Time
- JS is suitable for smaller tasks.
- WebAssembly is suitable for heavy computation applications. Additionally, it has smaller files, which leads to quicker loading times.
3. Memory Utiltisation
- JS garbage collection automatically handles memory utilisation.
- In WASM, memory usage is fairly complicated. Developers are given linear memory allocations that they must manually control.
4. Garbage Collection
- For memory management, JavaScript provides a robust garbage collection procedure, whereas WASM uses JS.
5. Portability
- Developers can utilise JavaScript on a variety of platforms and for a wide range of use cases, whereas WASM is designed with portability in mind and so developers can use it on platforms other than browsers too.
6. Web API Access
- With Javascript, you may access numerous platform APIs. But there is no direct API access for WASM. The only way to manipulate the DOM by WASM is through JS.
7. Multithreading
- Javascript is a single-threaded language that uses web workers to provide simultaneous executions.
- WASM does not currently allow multithreading. However, you can utilise alternative low-level languages that support multithreading.
8. Debugging
-
An interpreted language’s runtime debugging may seem quicker, but it can also let errors and vulnerabilities slide through the gaps.
-
WebAssembly as a compiled language, debugging occurs before compilation, meaning the code doesn’t compile if errors are found.\
Conclusion:
Despite the fact that WASM was developed to fix some of JavaScript’s fundamental flaws, WebAssembly won’t be replacing JavaScript any time soon. In addition, WASM still has a long way to go before it is considered seriously as a revolutionary option.
In contemporary web browsers, WebAssembly code is executed in a virtual machine alongside JavaScript. Developers can combine WebAssembly code with JavaScript to benefit from the advantages of both technologies. JavaScript may call WebAssembly modules, and JavaScript can send and receive data to and from WebAssembly functions, allowing for smooth compatibility.
It makes more sense to think that both languages cooperate to advance and promote browser-based applications. The preferred language for interactive mobile and web apps will still be JavaScript, while developers aiming for large-scale projects with predictable and speedy performance would prefer WASM.